Цвет хороший – Правильно выбранный каталог цветов – хороший помощник в работе | Советы по выбору цвета — Тиккурила | Для вашего дома
- 04.07.2020
Цвет в веб-дизайне: как вызвать у пользователя нужные эмоции
На протяжении человеческой истории мастера-художники получали всеобщее признание благодаря умению работать с цветом. В современном мире не меньшее признание получают специалисты, умеющие сочетать цвета в коммерческих и бизнес-целях — в рекламе и веб-дизайне.
Умение использовать цвета можно прокачивать до бесконечности. Это настоящая бездна возможностей для воздействия на человека.
Мы расскажем об основах цветовой теории и цветовой схеме, а затем поговорим об эмоциональном воздействии некоторых цветов.
Теория цвета
Теме цвета можно посвятить целую книгу, так что мы не будем брать её целиком, а ограничимся только полезной информацией, которой можно воспользоваться при разработке дизайна интерфейса.
Можно разбить теорию цвета на три части:
Контраст
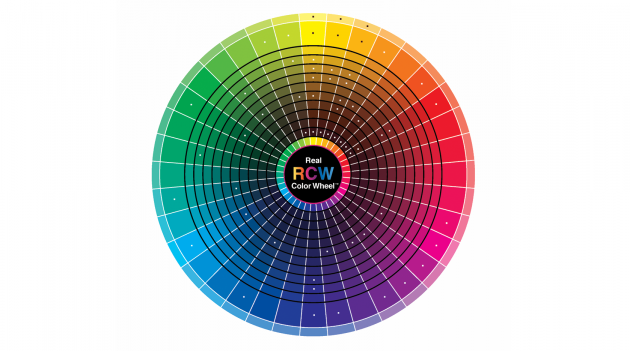
У каждого оттенка есть противоположность, так сказать, его «заклятый враг», который составляет самый большой контраст с этим цветом. Чтобы найти такой цвет, вы можете использовать цветовой круг. Просто выберите цвет на противоположной стороне круга.
 Цветовое колесо
Цветовое колесоДополнение
Эти цвета не всегда конфликтуют между собой. Дополняющие цвета подчёркивают друг друга, в отличие от контрастных. В цветовом круге такие цвета идут друг за другом, например, дополняющие цвета лилового — голубой и розовый.
Резонанс
Каждый цвет вызывает определённое настроение. Яркие тёплые цвета (красный, оранжевый, жёлтый) наполняют человека энергией, пробуждают его, а холодные тёмные оттенки (зелёный, голубой, фиолетовый), наоборот, расслабляют и успокаивают.
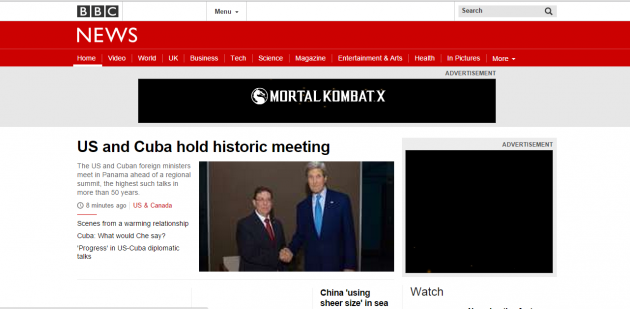
Например, BBC News используют красную панель навигации, чтобы пробудить читателя, усилить его возбуждённое состояние. Учитывая специфику сайта — сенсационные новости, — красный цвет выглядит логичным решением.
 BBC News
BBC NewsТеория цвета в веб-дизайне — это больше, чем просто украшение. Цвет может изменить восприятие вашего сайта и сыграть решающую роль в вашем бизнесе.
Эмоциональное восприятие цвета
Никто не будет отрицать тесное взаимодействие цвета и эмоций. И, разумеется, любой веб-дизайнер хочет использовать это влияние, чтобы создавать верную атмосферу для каждого сайта.
На основе нескольких исследований — анализа, опубликованного на сайте Vandelay Design, и поста о цветах в Smash Magazine — мы объясним, как цвета влияют на эмоции и помогают создавать UX-дизайн.
Важно запомнить, что разные культуры по всему миру по-разному воспринимают цвета. Мы опишем эмоциональные ассоциации, характерные только для западной культуры.
Красный
Эмоции и ассоциации: власть, важность, молодость.
Наиболее стимулирующий цвет, настолько энергетически заряженный, что может даже увеличить кровяное давление. Красный цвет представляет страсть и силу, он больше остальных цветов привлекает внимание, поэтому часто используется для важных предупреждений и объявлений.
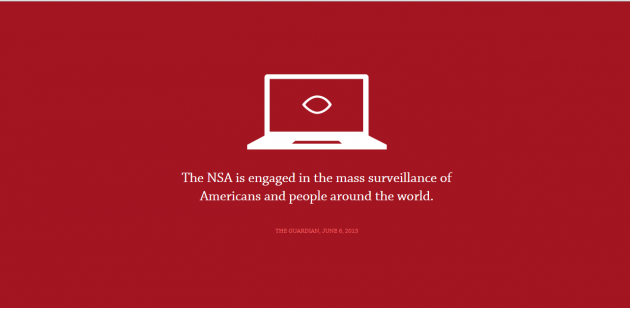
Например, красный цвет очень подходит сайту No Way NSA, цель которого — предупреждать о предполагаемых угрозах.

Использовать много красного цвета в топе страницы — это отличное решение, так как он привлекает внимание к важной информации в сообщении. В то же время люди стремятся побыстрее покинуть «опасную зону» красного цвета и скроллят вниз. А это, в свою очередь, позволяет показать пользователю больше контента.
Но этот цвет может работать и против вас, поскольку он может вызывать агрессию или сверхстимуляцию. Если вы хотите создать более расслабляющую атмосферу, старайтесь использовать красный умеренно и выбирайте более светлые оттенки красного.
Оранжевый
Эмоции и ассоциации: дружелюбие, энергия, уникальность.
Как самый спокойный из тёплых тонов, оранжевый способен вызывать целый спектр разносторонних эмоций. В качестве основного цвета он может вызывать интерес и бодрить, а в качестве вторичного — сохранять эти свойства, но в более ненавязчивой манере.
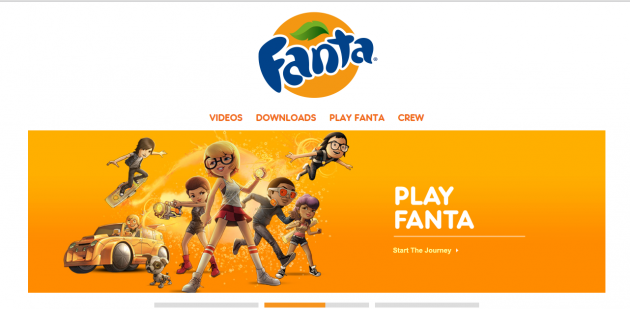
 Сайт Fanta
Сайт FantaКроме того, оранжевый помогает создать ощущение движения и энергии. Например, он отлично смотрится на мультяшном сайте компании Fanta, который наводит на мысли о молодости и движении. Цвет ассоциируется с творчеством, при этом сохраняется ощущение знакомого бренда.
Жёлтый
Эмоции и ассоциации: счастье, энтузиазм, архаичность (более тёмные тона).
Это один из самых универсальных цветов, а эмоции, которые он вызывает, в большей степени зависят от оттенка.
Яркий жёлтый цвет добавляет энергии, но без остроты и резкости, которая присутствует в красном. Средние оттенки жёлтого цвета вызывают ощущение комфорта, хотя всё ещё бодрят. Тёмные оттенки (включая золотой) обеспечивают ощущение старины, наполняют пространство безвременьем, мудростью и любопытством.

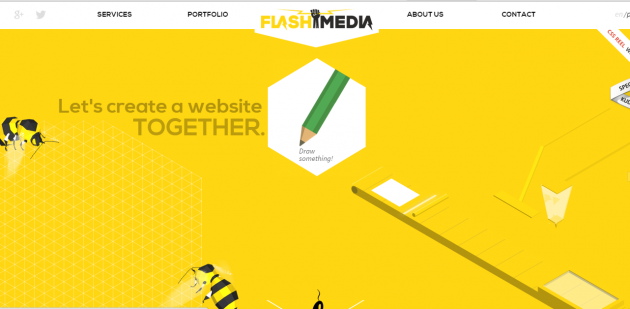
Например, на главной странице агентства веб-дизайна Flash Media более тёмные тона жёлтого источают энергию, любопытство и авторитет. Такой цвет отлично подходит для компаний, которые зарабатывают на консультациях и хотят подчеркнуть свой профессионализм.
Зелёный цвет
Эмоции и ассоциации: рост, стабильность, темы финансов, темы окружающей среды.
Зелёный цвет — это мост между тёплыми и холодными оттенками, хотя больше склоняется к холодным. Это значит, что зелёный обладает расслабляющим действием синего цвета, но также имеет и толику энергичности от жёлтого.

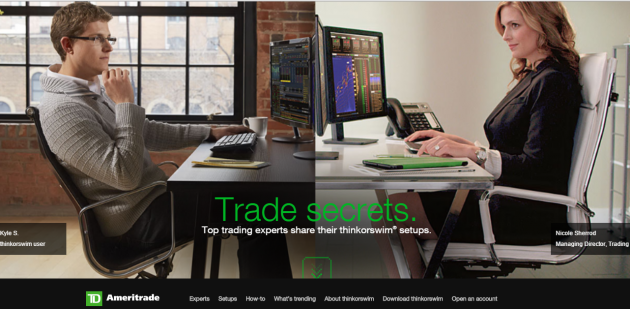
В результате этого он создаёт очень сбалансированную и стабильную атмосферу. Более тёмные оттенки зелёного создают впечатление богатства и изобилия, как на сайте Ameritrade.
Синий цвет
Эмоции и ассоциации: спокойствие, безопасность, открытость (более светлые оттенки), надёжность (более тёмные оттенки).
Как и в случае с жёлтым цветом, влияние синего сильно зависит от оттенка. Все оттенки синего универсальны в плане расслабления и безопасности, но светлые тона ассоциируются с дружелюбием, а тёмные — с печалью.
Социальные сети вроде Twitter и Facebook используют более лёгкие и средние оттенки синего, а корпоративные сайты предпочитают более тёмные оттенки силы и надёжности.
Отличный пример — агентство событийного дизайна Van Vliet & Trap. Используя синие цветы в качестве фона, они визуально намекнули на свои знания и умения во флористике, а также создали ощущение надёжности и доверия.
 Van Vliet & Trap
Van Vliet & TrapЭто имеет большое значение, поскольку они работают с событиями, для которых очень важна визуальная часть, например со свадьбами.
Фиолетовый
Эмоции и ассоциации: роскошь, романтика (светлые оттенки), мистика и тайна (тёмные оттенки).
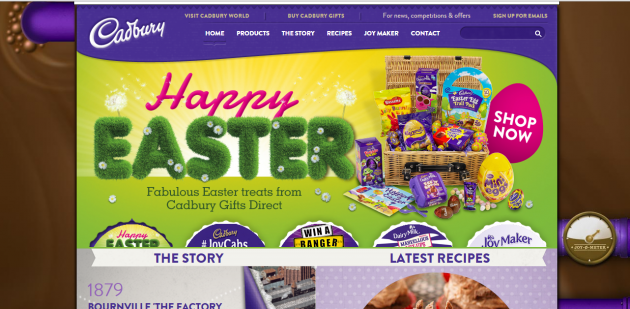
Фиолетовый цвет исторически ассоциируется с королевским величием, намекает на роскошь. Пурпурные оттенки отражают щедрость и богатство в целом, что делает их отличным выбором для модных товаров и предметов роскоши (даже для шоколада, например, как Cadbury, который выбрал его цветом бренда).
 Cadbury
CadburyБолее светлые оттенки, такие как лавандовый (фиолетовый с добавлением розового), навевают мысли о романтике, тогда как тёмные оттенки кажутся более шикарными и таинственными.
Чёрный
Эмоции и ассоциации: власть, изысканность, нервозность.
Самый сильный из нейтральных цветов — чёрный — появляется практически на любом сайте. Он может вызывать разные ассоциации в зависимости от сопровождающих его цветов или доминировать над ними, если использовать его сверх меры.
Сила и нейтральность чёрного делают его отличным выбором для больших блоков текста, но как основной цвет он может создать ощущение нервозности или даже ассоциироваться со злом.
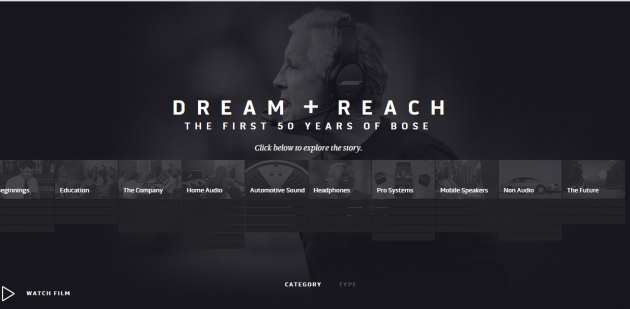
Для большинства сайтов чёрный используется, чтобы создать ощущение изысканности. От сочетания чёрного и белого в минималистичном дизайне создаётся впечатление элегантности и стиля, как на сайте Dream and Reach компании BOSE.
 Dream + Reach
Dream + ReachБелый
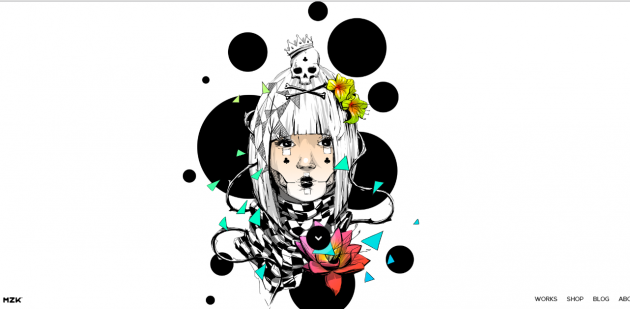
В западной культуре белый цвет ассоциируется с чистотой, добротой и невинностью. Этот цвет часто используют для фона минималистичных и простых сайтов.
 Сайт с работами Клоина Тошева
Сайт с работами Клоина ТошеваКроме того, ни один цвет не позволит обратить столько внимания на остальные цвета, как белый. Например, на сайте победителя Awwwards Клоина Тошева все его работы выложены на белом фоне, что только выделяет иллюстрации и создаёт впечатление элегантной галереи.
Серый цвет
Эмоции и ассоциации: нейтральность, формальность, меланхолия.
Несмотря на то, что в некоторых ситуациях серый может создавать мрачную и грустную атмосферу, он всё же часто используется профессиональными дизайнерами.
Всё дело в оттенках: чередуя их, можно получить все эмоции, вызываемые как чёрным цветом, так и белым. В общем, серый — это мощный инструмент в умелых руках.
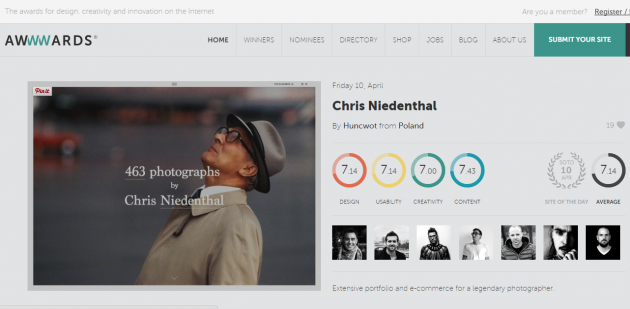
 Awwwards
AwwwardsА в сочетании с более яркими цветами в дизайне серый фон кажется современным, а не мрачным, например на Awwwards.
Бежевый
Эмоции и ассоциации: передаёт характер остальных цветов.
Сам по себе бежевый цвет довольно тусклый и невыразительный, но у него есть одно замечательное свойство: бежевый принимает характер цветов, которые его окружают. Поэтому, если он предназначен не для выражения сдержанности, бежевый служит в качестве фона или второго цвета.
Более тёмные оттенки бежевого создают ощущение традиционности и приземлённости, дают ощущение бумажной текстуры, а более светлые оттенки кажутся свежее и современнее.
 Dishoom
DishoomНапример, на сайте ресторана Dishoom светло-бежевый цвет вокруг названия и более тёмные края создают впечатление, что этот ресторан — свежий взгляд на традиционную кухню.
Цвет слоновой кости
Эмоции и ассоциации: комфорт, элегантность, простота.
Цвет слоновой кости, а также кремовый вызывают практически те же эмоции, что и белый. Однако цвет слоновой кости более тёплый (или менее стерильный), чем белый, что создаёт большее ощущение комфорта, сохраняя при этом минимализм.
Можно использовать цвет слоновой кости вместо белого, чтобы смягчить контраст между ним и более тёмными цветами. Например, на сайте Art in My Coffee коричнево-оранжевые элементы размещены на фоне цвета слоновой кости (который выглядит сероватым), что сохраняет ощущение теплоты.
 Art in My Coffee
Art in My CoffeeЦветовая гамма
У каждого сайта есть цветовая гамма, в которой основные цвета используются для заполнения большего пространства. Как мы говорили раньше, использование этих цветов воздействует на разум и настроение человека в основном подсознательно. Так что выбирайте их тщательно.
Несмотря на то, что существует множество способов сочетать цвета, мы остановимся на трёх самых успешных и часто используемых.
Триада (тройная гармония, треугольник)
 Триада
ТриадаТриада — основная и самая сбалансированная система из трёх цветов. В ней используется резонанс и дополнение цветов, но нет сложного контраста, из-за чего триада является самой надёжной гаммой.
На цветовом круге из 12 цветов выберите любые три, расположенные в 120 градусах друг от друга: один цвет для основного фона и два для контента и панели навигации.
Двойная комплиментарная система
 Двойная комплиментарная система
Двойная комплиментарная системаЭту гамму труднее воплотить, но она может оказаться выгодным решением. Используется четыре цвета: два контрастных и два дополнительных.
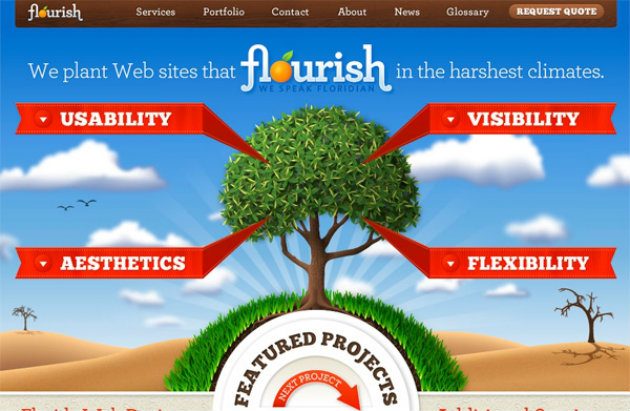
Посмотрите, как замечательно выглядит страница Florida Flourish, основанная на такой схеме. Красный и зелёный цвета контрастируют в растениях и блоках с текстом, а голубой фон и оранжевая пустыня эффектно дополняют картину.
 Flourish
FlourishАналоги (последовательная система)
 Аналоги
АналогиГамма аналогичных цветов использует в основном дополняющие друг друга оттенки. Это позволяет особенно ярко подчеркнуть какие-то качества и вызвать определённые эмоции.
Например, сочетание красного, оранжевого и жёлтого цветов подчёркивает энергичность и жизненную силу. Использовать такие гаммы очень просто, но сложно выбрать, какие именно цвета войдут в сочетание. Эффект от них будет преувеличен, так что ошибаться нельзя.
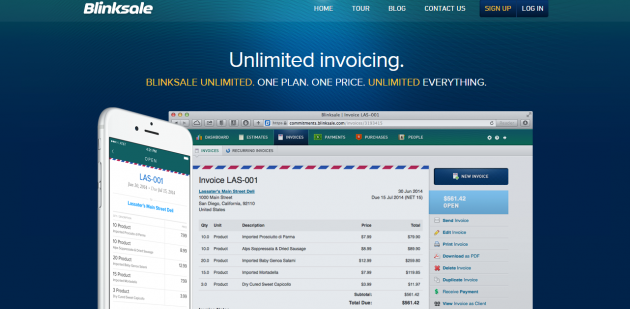
Например, использование голубого, бирюзового и зелёного цветов в дизайне сайта Blinksale создало атмосферу спокойствия и умиротворения. Обратите внимание, как использовали жёлтый цвет, чтобы подчеркнуть важные моменты.
 Blinksale
BlinksaleЭто только основы цветовой теории, которая может помочь в создании впечатляющего пользовательского дизайна, и нет предела тому, как далеко вы можете зайти в плане цвета на своём сайте.
Инструменты-помощники для выбора цвета
К счастью, есть несколько инструментов, которые помогают воплотить теорию цвета на практике. Попробуйте эти палитры, чтобы не надо было начинать с нуля в создании своей:
- Adobe Color CC, ранее известный как Adobe Kuler. Это один из самых надёжных инструментов в выборе цвета.
- Paletton. Если вам нужен простой инструмент для максимально быстрого выбора цвета, Paletton отлично подойдёт.
- Flat UI Color Picker. Прекрасный инструмент для выбора цвета пользовательского интерфейса.
А если эти инструменты вам не подходят, вот ещё 28 сайтов с палитрами и разными инструментами для выбора цвета.
Прямая зависимость между цветом и эмоциями
Помните: пользователи редко замечают и оценивают цвет фона, панели навигации, отдельных деталей, но это не значит, что цвет при этом не воздействует на них. Просто это происходит подсознательно.
У пользователя возникают какие-то эмоции, складывается отношение к сайту или бренду, он совершает определённые действия: скроллит вниз, нажимает на кнопки, побуждающие к действию, или, наоборот, не замечает их. И цвет играет во всём этом огромную роль.
Если у вас есть свои советы, касающиеся использования цвета в веб-дизайне, просьба поделиться в комментариях.
Выбор правильного сочетания для вашего сайта / Habr
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета. В статье рассматриваются наиболее значимые аспекты при выборе, основные принципы сочетания, назначение цвета в web-дизайне и его символическом значение. Кроме того, Вы увидите несколько хороших примеров в соответствии с преобладающими цветами, а также ознакомитесь с некоторыми полезными советами, чтобы эффективно использовать цвета при создании web-сайта.
Итак, приступим к знакомству с магией цвета…
Цветовая теория: основные принципы. Умение сочетать цвета
Хорошо когда у Вас есть чувство вкуса, и Вы без проблем можете подобрать цветовую схему сайта. Не все люди могут сделать это легко. Для тех, кто не уверен, как правильно объединить цвета при создании web-сайта, я бы рекомендовал ознакомиться с основами теории цвета.
Рассмотрим цветовой круг.
Немного истории: цветовой круг изобрел Исаак Ньютон. Обосновав теорию света и цветов в 1666г. Именно она легла в основу становления и развития современной оптики, малой и составной частью которой является web-дизайн. Ньютон при помощи трёхгранной стеклянной призмы разложил белый свет на семь цветов (в спектр), тем самым доказав его сложность (явление дисперсии), открыл хроматическую аберрацию.
Цветовой круг является непременным атрибутом многих дизайнеров и художников по всему миру. Это идеальное доказательства теории, что гениальное всегда просто. Круг позволяет вам выбрать цвета, которые гармонировали бы вместе. Он состоит из 6 основных цветов: красный, оранжевый, желтый, зеленый, синий, фиолетовый и дополнительных цветов.
Чтобы найти правильную цветовою схему, необходимо использовать любые два цвета друг напротив друга, любые три цвета на равном расстоянии при формировании треугольника или любой из четырех цветов, образующих прямоугольник (две пары цвета друг напротив друга). Цветовые схемы остаются правильными независимо от угла поворота.
Основные цвета
Есть три основных цвета: красный (# ff0000 в HTML или # F00 в CSS), желтый (# FFFF00 в HTML или # ff0 в CSS) и голубой (# 0000FF в HTML или # 00f в CSS). Нельзя их получить путем смешивания других цветов. Дополнительные цвета могут быть сформированы путем объединения этих трех цветов.
Составные цвета
Есть также три основных: оранжевый (# ff9900 в HTML или # F90 в CSS), зеленый (# 00FF00 в HTML или # 0f0 в CSS) и фиолетовый (# FF00FF в HTML или # f0f в CSS). Вы можете получить их путем смешивания красного и желтого(оранжевого), желтого и синего (зеленый) и синего и красного (фиолетовый).
Третичные цвета
Чтобы получить один из третичных цветов, необходимо смешать один основной цвет и один вторичный цвет. Возможности для третичные цветов безграничны.
Дополнительные цвета
Дополнительные цвета расположены прямо напротив друг друга на цветовом круге: красный и зеленый, синий и оранжевый, фиолетовый и желтый. В сочетании друг с другом, они составляют разительный контраст. Такие сочетания, как правило, используются для выделения некоторых элементов на web-сайте.
Аналогичные цвета
Эти цвета расположены рядом друг с другом на цветовом круге. Они обычно смотрят очень хорошо вместе. Использование таких цветовых сочетаний вызывает чувство комфортa у посетителей Вашего сайта.
Цвета в разных культурах: символизм
При выборе гаммы для вашего сайта, необходимо принимать во внимание тот факт, что цвет может иметь всевозможные значения в различных культурах. Культурный аспект для цветной символики может быть очень сильным, так что вы должны знать о том, какова аудитория сайта.
Давайте выясним, какое значение имеют цвета в различных культурах:
Красный
- Китай: цвет невесты, удачи, торжества
- Индия: чистота
- Южная Африка: траурные цвета
- Восток: радость (в сочетании с белым)
- Запад: возбуждение, любовь, страсть
- США: рождество (с зеленым), день святого Валентина (с белым)
- Иврит: жертва, грех
- Япония: жизнь
- Христианство: жертва, страсть, любовь
- Фэн-шуй: Янь, огонь, удача, уважение, защита, живучесть, деньги, признание
Голубой
- Европа: успокоение
- Иран: траур, цвет неба и духовность
- Китай: бессмертие
- Индуизм: цвет Кришны
- Иудаизм: святость
- Христианство: цвет Христа
- Католицизм: цвета одежды Марии
- Ближний Восток: защита
- В мире: цвет безопасности
- Фэн-шуй: Инь, вода, спокойствие, любовь, исцеление, релаксация, доверие, приключения
- Запад: печаль, депрессия
Желтый
- Европа: счастье, надежда, радость, трусость в опасностях, слабость
- Азия: цвет имперского
- Египет: траур
- Япония: мужество
- Индия: торговцы
- Буддизм: мудрость
- Фэн-шуй: Янь, Земля, благоприятный, солнечные лучи, тепло, движение
Оранжевый
- Европа: осень, урожай, творчество
- Ирландия: протестанты (религиозные)
- США: Хэллоуин (с черным), дешевые товары
- Индуизм: шафран (персиковый оранжевый) священный цвет
- Фэн-шуй: Янь, Земля, цели, усиливает концентрацию
Коричневый
- Колумбия: препятствие продажам
- Австралийские аборигены: цвета земли, торжественное охра
- Фэн-шуй: Янь, Земля, промышленность
Зеленый
- Япония: жизнь
- Ислам: надежда, добродетель
- Ирландия: символ всей страны
- Европа / США: весна, новое рождение, День Святого Патрика, Рождество (с красным)
- США: деньги
- Индия: Ислам
- Фэн-шуй: Инь, дерево, исцеление, здоровье, успокаивающее
Фиолетовый
- Таиланд: траур (вдовы)
- Католицизм: смерть, траур, распятие
- Фэн-шуй: Инь, цвет физического и психического исцеления
Белый
- Европа: брак, ангелы, врачи, больница, мир
- Япония: траур, белая гвоздика символизирует смерть
- Китай: траур, смерть,
- Индия: несчастья
- Восток: похороны
- Фэн-шуй: Янь, металл, смерть, призраки, траур, равновесие, уверенность
Черный
- Европа: траур, похороны, смерть, бунт, спокойствие
- Таиланд: несчастье, зло
- Иудаизм: несчастье, зло
- Австралийские аборигены: цвет людей
- Фэн-шуй: Инь, вода, деньги, успех в карьере, доход, стабильность, эмоциональная защита, сила
Значение цветов
Давайте посмотрим, какие чувства может вызвать каждый цвет и посмотрим на некоторые готовые решения.
Красный
В основном связан с азартом, смелостью и желанием. Красный цвет любви, силы, энергии, лидерства и волнения. Это сильный цвет, и вы должны знать о некоторых его негативных эмоциях: опасность, тревога.
Голубой
Терпение, мир, спокойствие, надежность, любовь, стабильность. Один из самых любимых цветов, особенно у мужчин. Это связано со стабильностью и глубиной, профессионализмом, доверием.
Желтый
Цвет, который чаще всего ассоциируется с живостью. Энергичный, дает ощущение счастья. Кроме того, он ассоциируется с любопытством, развлечением, радостью, интеллектом, осторожностью.
Оранжевый
Бодрость и творчество. Ассоциируется с дружелюбием, уверенностью, игривостью, мужеством, стойкостью.
Фиолетовый
Традиционно ассоциируется с властью, благородством и богатством. Мудрость, независимость, благородство, роскошь, честолюбие, достоинство, магия и тайны.
Зеленый
Цвет гармонии, природы, исцеления, жизни, питания и здоровья. Кроме того, часто связан с деньгами.
Коричневый
Цвет релаксации и уверенности. Коричневый означает приземленность, природу, долговечность, комфорт, надежность.
Серый
Вызывает чувство серьезности, консерватизма и традиционализма. Возбуждает ощущение чистоты и невинности.
Розовый
Выражает нежность, романтичность, женственность, пассивность, привязанность, воспитание, слабость.
Черный
Стильный и элегантный цвет, связан с властью, изысканностью. Если вы не хотите, чтобы ваш сайт вызывал тяжелые чувства, старайтесь не использовать его в большом количестве. С другой стороны, если вы сделаете черный фон, он может увеличить перспективу и глубину.
Белый
Белый связан с чистотой, простотой, свежестью, добротой, невинностью.
Заключение
Существуют некоторые полезные советы, которые помогут Вам в выборе правильной цветовой схемы для вашего сайта. Эти маленькие советы широко используют профессиональные web-дизайнеры.
- Если вы хотите, чтобы текстовое содержимое, было легко читаемым, выбирайте контрастные цвета.
- Оптимальное количество цветов. Не делайте из Вашего сайта цирк.
- Используйте необходимое количество цветов. Минимальное количество цветов, может способствовать серости Вашего сайта.
- Если вам нужно привлечь посетителя, применяйте интенсивные цвета.
- Вы можете найти дополнительные цветовые схемы приобщаясь чаще к природе.
Полезные ссылки по теме:
Источник: Colors in Web Design: Choosing a right combination for your Website
Подбор цветов и генерация цветовых схем
Монохроматическая модель. Эта цветовая схема основана на одном оттенке цвета, и использует вариации, сделанные только лишь изменением насыщенности и яркости.Результат комфортен для глаз, даже при использовании агрессивных цветов. Вместе с тем, труднее найти диакритические знаки и основные факты.
Также монохроматические вариации сделаны для каждого цвета в других схемах.
Комплементарная (контрастная) модель. Основной цвет дополнен его комплементом (цвета на противоположной стороне цветового круга). Создается один холодный и один теплый цвет — вы должны рассмотреть, какой из них будет доминирующим, и должен ли дизайн выглядеть холодным, или теплым.Не следует злоупотреблять контрастными цветами в дизайне, используйте их только как цветовой акцент.
Модель цветовой триады (мягкий контраст). Основной цвет дополнен двумя цветами, помещенными тождественно по обе стороны его комплемента. В отличие от «острого» контраста, эта цветовая схема зачастую является более комфортной для глаз, она мягче, и в ней больше пространства для балансировки теплых/холодных цветов.Триада образована тремя цветами, равномерно распределяя цветовой круг (120°). Цветовые схемы триады имеют много возможностей по сочетанию цветов, регулировке контраста, акцентов и баланса теплых/холодных цветов.
Модель цветовой тетрады (двойной контраст). Эта цветовая схема образована парой цветов и их контрастов. Она основана на Тетраде — четверке цветов, равномерно распределенных по цветовому кругу (90°). Тетрада — очень агрессивная цветовая схема, требующая хорошего планирования и деликатный подход к отношениям этих цветов.Меньшая дистанция между цветами вызывает в результате меньше напряжения. Тем не менее, тетрада всегда является более «нервной» и «вызывающей», чем другие цветовые схемы. Работая с ней, вы должны заботиться о связях между одним цветом и его смежным дополнительным цветом (комплементом). В случае тетрады (угол 90°), необходимо хорошее чувство цвета и очень деликатный подход к сочетанию цветов.
Модель аналогичных цветов. Эта цветовая схема образована основным цветом и его смежными цветами — два цвета, расположенные тождественно по обе стороны. Это всегда смотрится элегантно и четко, цветовая гамма в результате этого выглядит с меньшей напряженностью и равномерной колориметрией. Если выбран цвет на тепло-холодной границе, цвет с противоположной «температурой» может быть использован для акцентирования двух других цветов.Вы можете задать дистанцию смежных (вторичных) цветов, угол не должен превышать 60°.
Модель акцентированной аналогии. Это аналогичная модель с добавлением дополнительного (контрастного) цвета. Модель должна рассматриваться как дополнение — она добавляет напряженности к цветовой палитре, и слишком агрессивна в случае злоупотребления. Вместе с тем, она может быть использована в некоторых деталях, а так же в качестве цветового акцента — порой получается очень эффективная и элегантная цветовая гамма.
Оттенок. На этой вкладке отображается цветовой круг. Кликните по ней для регулировки оттенков основных, дополнительных, и вторичных цветов.
Регулировка цветовой схемы. На этой вкладке можно регулировать яркость/насыщенность цвета и контраст цветовой схемы, или просто выбрать из предопределенных настроек.
Информация о цветовой схеме. Кликните по этой вкладке для отображения значений цветов фактической цветовой схемы, а так же для экспорта их в различные форматы данных.
Оттенок основного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок дополнительного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Значение оттенка основного цвета. Кликните для ввода числового значения.
Угол/дистанция оттенка вторичных цветов. Кликните для ввода числового значения. Имеет смысл только в цветовых схемах, использующих вторичные цвета.
Значение RGB основного цвета. Кликните для ввода числового значения.Будьте осторожны: из-за ошибки округления во время преобразования, значение RGB, используемое в цветовой схеме, может немного отличаться от введенного значения.
Значения RGB основного цвета.
Пресеты цветовых схем. Кликните и выберите предопределенные комбинации яркости, насыщенности и контрастности цветовой схемы.
Яркость и Насыщенность. Перетаскивайте ползунок по квадрату для регулировки яркости (вверх = светлее, вниз = темнее) и насыщенности (вправо = насыщенное, влево = разбавленное).
Контрастность цветовой схемы. Перетаскивайте ползунок по квадрату для регулировки контрастности вариантов цвета в схеме (вверх/вниз для темного варианта, влево/вправо для светлого варианта).
Контрастность цветовой схемы. Панель для регулировки яркости и насыщенности сразу всех вариантов схемы.
Коррекция Вариантов. Панель для регулировки яркости и насыщенности по отдельности для каждого цвета.
Список вариантов цвета. Выберите вариант цвета, а затем отрегулируйте его насыщенность и яркость при помощи ползунка на левом квадрате.
Схема палитры. Представлены четыре основных цвета, для легкого составления впечатления о схеме.
URL адрес цветовой схемы. Для каждой схемы существует уникальный ID. Вы можете сохранить эту ссылку в закладки, и вернуться к редактированию своей цветовой схемы в любой момент времени.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Пример веб-страницы (светлая/позитив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Пример веб-страницы (темная/негатив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Показать пример текста. Отметьте галочку, чтобы отобразить белый, черный и серый текст в окне предварительного просмотра цветовой схемы.
Рандомизация. Служит для создания случайной палитры согласно настройкам рандомизации.
Настройки рандомизации. Нажмите, чтобы установить, какие параметры должны быть рандомизированы.
11 цветовых решений, чтобы преобразить интерьер дома, не тратясь на ремонт

Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Если душа просит обновлений, то почему бы для начала не изменить что-то в своем доме? Самый простой и не требующий серьезных затрат способ преобразить интерьер — перекрасить стены, старую или не очень деревянную мебель, двери, рамы и другие подходящие поверхности. Используя цвета, которые хорошо сочетаются между собой и подчеркивают достоинства друг друга, вы можете своими руками создать стильное и комфортное пространство, которое не захочется покидать.
AdMe.ru собрал 11 цветовых решений, которые вам непременно захочется реализовать. А в конце статьи вас ждет маленький, но приятный бонус — в особенности для тех, у кого в душе всегда весна.
В этой подборке мы уделим внимание модным тенденциям и классическим неустаревающим вариантам. Итак, для создания актуального дизайна интерьера подойдут глубокие, насыщенные цвета. В моде по-прежнему остаются металлик и переливающиеся жемчужные оттенки. Главный цвет года по версии Института цвета Pantone — ультрафиолет.
1. Лаванда
Лаванда — цвет чувственный и эмоциональный. Это хорошее решение для тех, кто хочет создать модный интерьер, но опасается нарочитой драматичности ультрафиолета. Лавандовый цвет отлично сочетается с фуксией, золотисто-коричневым, белым.
2. Ниагара
Ниагара создает ощущение безмятежности и спокойствия. Этот цвет будет уместен в спальне или детской. Он хорошо комбинируется с темно-синим, голубым, белым и серебристым.
3. Насыщенный зеленый
Психология цвета в маркетинге: обзор 9 популярных оттенков
Люди — это визуальные существа. Намного более визуальные, чем нам кажется. Цвет играет огромную роль в восприятии и влияет на поведение человека и принятие решений им. Например, различные цвета, использованные в символике бренда, могут влиять на его репутацию среди аудитории, и не всегда очевидно, позитивным ли будет это влияние.
Ниже мы опишем инфографику, представленную и созданную Iconic Fox, и постараемся разобраться, почему некоторые бренды выбрали определенные цвета для своих логотипов. Будет интересно!
Красный
Среди брендов, которые выбрали для логотипов этот яркий цвет, — известные всем Coca-Cola, Canon, Levis, H&M и другие, их вы видите ниже.
Положительная энергетика красного цвета ассоциируется с силой, страстью, энергией, бесстрашием, восхищением. Но есть и отрицательная сторона — красный цвет может ассоциироваться со страхом, опасностью, болью и угрозой.
Несколько отличительных характеристик красного в психологии цвета:
- способен вызвать одинаково положительные и отрицательные эмоции;
- создает эффект срочности, который можно выгодно использовать в продажах;
- возбуждает аппетит, может использоваться брендами в сферах питания и фаст-фуда;
- способствует повышению пульса, поэтому часто используется в рекламных кампаниях скоростных машин и нижнего белья.
Личностные характеристики любителей красного цвета: дерзость, энергичность, тяга к приключениям.
Чаще его предпочитают женщины, чем мужчины (9% против 7%), 2% мужчин сказали бы, что никогда не выберут этот цвет для себя, в отличие от женщин, среди которых вообще нет противниц красных оттенков.
Дешевым цветом красный назвали лишь 9% опрошенных.
Читайте также: Психология веб-дизайна. Как цвета, шрифты и разметка влияют на ваше настроениеОранжевый
На картинке видно примеры брендов, которые для своих логотипов выбрали оранжевый. Это и крупный онлайн-гипермаркет Amazon, и один из 10-ти самых популярных браузеров мира Mozilla FireFox.
Среди положительных эмоций, который может вызвать оранжевый цвет: дружелюбие, прилив энергии, тепло, желание начинать что-то новое.
Отрицательные эмоции тоже могут возникнуть: фрустрация, ощущение лишения чего-то, инертность.
Ниже перечислены отличительные особенности оранжевого в психологии цвета:
- оранжевый цвет создает ощущение тепла, его можно сравнить с солнцем;
- считается, что оранжевый цвет создает радость и позитивные эмоции;
- многие ассоциируют темные тона оранжевого с осенью, и это может быть полезно для «земных» брендов;
- этот цвет наибольшее количество опрошенных считает наиболее «бедным».
Персональные характеристики людей, которые предпочитают оранжевый: тяга к приключениям, конкурентоспособность, недружелюбие.
5% женщин и мужчин отметили положительно этот цвет. 22% мужчин и 33% женщин не выбирают оранжевый и целых 26% считают его «бедным».
Читайте также: 85% покупателей делают свой выбор на основе цвета!Желтый
Ниже представлен набор логотипов всемирных брендов, в основе которых лежит желтый цвет. Что можно сказать о нем с точки зрения психологии цвета?
Положительные характеристики, которые могут возникнуть под влиянием желтого: оптимизм, тепло, счастье, желание творить креатив, повышение умственных способностей. Среди негативных: иррациональность, страх, фрустрация, трусость.
- Желтый цвет является символом молодости, счастья, радости и солнца.
- Cтойкие позитивные эмоции могут компенсировать какие-то психологические проблемы.
- Оттенки желтого могут казаться грязными при определенном освещении.
- Часто имеет большее влияние в соседстве с более темным цветом.
Несколько характеристик личности относительно желтого: независимость, целеустремленность, импульсивность.
57% опрошенных мужчин сказали, что желтый их любимый цвет, и всего 1% — наоборот. 35% женщин отмечают желтый как любимый цвет, и 0% относятся к нему отрицательно.
22% считают желтый цвет символом бедности.
Читайте также: Теория цвета: 7 уроков на примере популярных брендовЗеленый
Ниже представлено несколько «зеленых» логотипов, которые известны миллионам. Согласно психологии цвета, зеленый является символом здоровья, свежести, природы, чистоты и роста. Среди негативных психологических ассоциаций о зеленом — скука, заторможенность, жертвенность, слабость.
Вот несколько тезисов о зеленом с точки зрения психологии:
- цвет расслабляет глаза и является символом здоровья;
- у зеленого есть четкая ассоциация со свежестью и возвращением к жизни;
- очень распространенный цвет среди эко-брендов, фармацевтических компаний;
- также этот цвет полюбился сфере бизнеса: банкам, биржам, финансам и военным.
Люди, которые предпочитают зеленый, с точки зрения психологии являются открытыми, дружелюбными.
14% мужчин и столько же женщин выбирают зеленый как свой любимый цвет. 2% мужчин его не любят и такие же эмоции испытывают целых 16% женщин. 6% опрошенных считают цвет «дешевым».
Синий
Ниже несколько брендов, в основе которых лежит синий цвет. Согласно психологии цвета, синий ассоциируется со следующими чувствами: доверие, лояльность, логичность, безмятежность, безопасность. Среди негативных ассоциаций — холодность, черствость, замкнутость, непривлекательность.
- Синий цвет обладает выраженным успокаивающим эффектом.
- Это цвет силы и свободы, который используется многими брендами.
- В природе не существует натуральной еды синего цвета.
- Синий цвет — это символ спокойствия.
Вот несколько личностных качеств людей, по мнению психологов, которые выбирают синий: лояльность, социальность, вежливость.
57% мужчин признают синий цвет любимым, такого же мнения 35% женщин. Всего лишь 1% этот цвет не любят и ни одна из опрошенных женщин в этом не призналась. Такое же количество, 1%, считают синий цвет «дешевым».
Читайте также: Теория цвета — как управлять вниманием пользователя?Фиолетовый
Milka, Hallmark, Yahoo! и другие известные бренды, логотипы которых мы видим ниже, выбрали в основе своего логотипа фиолетовый цвет. Согласно психологии цвета, фиолетовый ассоциируется со следующими чувствами: свобода, утонченность, фантазийность, богатство. Негативные эмоции, которые также может вызвать фиолетовый — упадническое настроение, удрученность, подавленность.
Ниже несколько основных тезисов о фиолетовом цвете, которые пригодятся, если вы его рассматриваете для маркетинговой кампании:
- исторически сложилось, что фиолетовый цвет ассоциируется с превосходством, богатством;
- подходит для брендов, которым нужно позиционировать себя как престижные марки;
- считается достаточно экстравагантным, поэтому нужно использовать с осторожностью;
- темные оттенки успокаивают, могут использоваться для «женских» брендов.
Персонализированные характеристики фиолетового: чувственность, величественность, понимание.
1% мужчин выбрали фиолетовый любимым цветом, 23% женщин того же мнения. Нелюбимым его посчитали 22% мужчин и 8% женщин. 4% посчитали его «дешевым».
Читайте также: Психология цвета, или Почему не бывает электродрелей с фиолетовыми рукоятками?Розовый (Фуксия)
Цвет фуксия — яркий и заметный, поэтому лишь немногие бренды решаются использовать его в своих логотипах. Ниже — подборка популярных компаний, в основе фирменного стиля которых лежит именно он.
Розовый (фуксия) в психологии цвета также имеет как положительные, так и отрицательные стороны. К плюсам относятся: воображение, страстность, творчество, предприимчивость и стремление к новому. К отрицательным ассоциациям: возмущение, мятежность, импульсивность, легкомыслие.
- Розовый (фуксия) самый яркий и самый популярный в ассоциации с женским полом цвет.
- Он может быть отличным дополнением к базовому цвету в фирменном стиле бренда.
- Розовый — это комфортный цвет, который ассоциируется с надеждой.
- Успешно используется в индустрии, которая своей целью ставит «ломать шаблоны».
Психологические качества, отличающие любителей розового: одухотворенность, стремление к новому, практичность.
1% мужчин и 5% женщин выбрали этот цвет как любимый. 9% представителей мужского пола и 2% женщин не любят розовый. 3% респондентов считают оттенок фуксия «бедным».
Черный
Черный считается классическим цветом, при этом он часто ассоциируется с трауром, что совсем неправильно. Посмотрим ниже, какие бренды выбрали этот лаконичный цвет в качестве основного в своем фирменном стиле.
В психологии цвета черный ассоциируется со следующими положительными качествами: утонченность, элегантность, безопасность, сила, авторитет, содержательность. Из отрицательных психологи отмечают: холодность, злость, опасность, угнетенность, депрессивность, траур.
- Черный — это «влиятельный» цвет, который часто ассоциируется с силой и роскошью.
- Люкс-бренды сегодня выбирают черно-белые оттенки цветов.
- Использование черного с другим ярким цветом смотрится уникально и утонченно.
- Подходит для сферы моды и здоровья.
Персональные качества людей, которые любят черный: решительность, уверенность в себе, серьезность.
8% мужчин и 6% женщин выбирают черный, как любимый цвет. 4% и тех, и других не выбирают его для себя. И всего лишь 1% считают его «бедным». Это самый минимальный процент среди опрошенных по этому критерию (кроме синего).
Читайте также: Как цвет влияет на коэффициент конверсии?Белый, серебристый
Белый — второй «базовый» цвет в этом списке. Традиционно он ассоциируется с чистотой и свежестью. Посмотрим, как его описывают психологи и что он значит для маркетинга брендов.
Ниже представлены логотипы всемирно известных компаний, которые выбрали белый в основе фирменного стиля. В психологии цвета он и его оттенок — серебристый — имеют следующие положительные характеристики: чистота, невинность, простота, нетронутость.
Из отрицательных характеристик: стерильность, пустота, отстраненность и безучастие.
Вот несколько тезисов из психологии цвета, актуальные для маркетинга бренда:
- воплощает чистоту и подходит брендам с современной эко-концепцией;
- часто используется в дизайне фирменного стиля как доминирующий цвет;
- в неудачном исполнении может стать символом безразличия и лени;
- отлично подойдет для передачи модного, холеного, чистого образа.
Среди персонализированных характеристик белого психологи выделяют: оптимистичность, независимость, невинность.
2% женщин и 1% мужчин назвали белый и серебристый любимыми цветами. 5% и 3% соответственно имеют противоположное мнение. 9% считают его «бедным» цветом.
Используя знания о психологии цвета в маркетинге, можно преобразить свою кампанию и создать нужный образ бренда в глазах потребителей.
Высоких вам конверсий!
По материалам: blog.hubspot.com
28-11-2017
Что такое хороший цвет?: pavel_kosenko — LiveJournal
Когда мы говорим о цвете, одни и те же изображения, будь то фотография или живописное полотно, могут вызывать у разных людей разный отклик. Одни могут сказать «какой восхитительный цвет!», в то время как другие наоборот — «а где здесь вообще цвет?».
От чего зависит восприятие цвета? Где граница между объективной психофизиологией и субъективными вкусовыми предпочтениями? Что определяет умение видеть и различать цвета? В чем разница между восприятием и отношением к тому, что мы воспринимаем? Как меняется восприятие с возрастом и по мере обогащения визуального опыта? Как привить хороший вкус и что такое вообще хороший цвет?
На эти и другие вопросы я постараюсь ответить в этой статье. Хочу сразу оговорить: все сказанное ниже является моим личным мнением, основанным на моих собственных исследованиях цвета и экспериментах в этой области, изучении специализированной литературы, посвященной вопросам психофизиологии, колористики и эстетики цвета, просмотре и анализе произведений искусства, включая музейные работы и кино, на общении с художниками и фотографами, получившими мировое признание в качестве мастеров цветной фотографии и живописи, а также на наблюдениях в изменении восприятия цвета у некоторых людей в процессе их творческого развития. Вы имеете полное право с этим мнением не соглашаться. Однако я надеюсь, что высказанные соображения будут в любом случае вам полезны, или как минимум любопытны.
Подробно эти и многие другие вопросы я рассматриваю на своём практическом курсе «Фотография. Мыслить цветом». В этой статье я постараюсь изложить ключевые моменты.
Итак, что такое хороший цвет? Отвечая на этот вопрос, я бы выделил три основных пункта. Хороший цвет — это:
1. Вариативный цвет.
2. Гармоничный цвет.
3. Выразительный цвет.
Очень часто, говоря о цвете, начинают со второго. Однако я считаю самым важным и определяющим именно первый. С него и начнем.
Вариативный цвет
В живописи для обозначения вариативности используют термин «валёр», для его понимания вполне подойдет определение из Википедии:
Валёр (фр. valeur — цена, ценность; восходит к лат. valer — иметь силу, стоить) — в живописи и графике: оттенок тона, определяющий светотеневое соотношение в пределах одного цвета. Система валёров представляет собой градацию света и тени какого-либо цвета в определенной последовательности.
В разных системах координат цвет может изменяться по разным составляющим. С точки зрения смешения красок и работы с цифровым изображением удобнее всего рассматривать систему HSB (Hue, Saturation, Brightness), в которой вариативность может быть, соответственно, трех видов.
Вариативность по светлоте
Цвет меняется в определенных пределах только по своей светлотной (Brightness) составляющей. Насыщенность и оттенок остаются неизменными. При смешении красок достигается добавлением белил и сажи.
Пример — снимок Рафала Милаха.
Обратите внимание на то, как изменяется цвет стены на фоне главных героев: плавно и в широких пределах от довольно светлого до почти черного. Для того, чтобы сделать переходы незаметными для глаза, необходимо большое, и даже очень большое количество градаций цвета. Именно поэтому эту фотографию можно уверенно назвать цветной (богатой на валёры), хотя неопытному глазу она может показаться как бы двухцветной.
Вариативность по насыщенности
Цвет меняется в определенных пределах только по насыщенности (Saturation). Светлота и оттенок остаются неизменными. При смешении красок достигается в основном добавлением в максимально насыщенную краску аналогичной по светлоте серой краски.
Пример — кадр из кинофильма «Zabriskie Point» (1970).
Обратите внимание на то, как меняется оранжевый цвет внутри взрыва — от яркого до землянисто-серого. Десятки тысяч промежуточных оттенков формируют основное богатство цветовых нюансов этого кадра. Именно они интересны для рассматривания требовательным глазом, хотя менее опытный зритель вполне удовлетворится нарочито явным контрастом двух основных цветов: красно-оранжевого и синего.
Вариативность по цветовому тону
Цвет меняется в определенных пределах только по цветовому тону (Hue). Светлота и насыщенность остаются неизменными. При смешении красок достигается плавным добавлением в одну краску другую (другого цвета).
Пример — фотография Сергея Максимишина. Несмотря на то, что сам он не любит, когда его называют художником, подчеркивая свое фотожурналисткую специализацию, я все равно считаю, что Сергей — Художник с большой буквы, фотограф с изумительным видением цвета.
Посмотрите внимательно на то, как плавно переходят друг в друга бирюзовый и розовые оттенки за водопроводными трубами. Несмотря на то, что мы видим явные области одного и другого цвета, четкую границу между ними обозначить невозможно. Это достигается за счет плавности градиента, то есть настолько большого количества оттенков, что человеческий глаз перестает видить явные различия между соседними.
В реальной жизни цвета на фотографиях и картинах редко меняются по какой-то одной составляющей. Чаще всего они бесконечно варьируются по всем направлениям сразу, в результате чего создается сложная, богатая и доставляющее удовольствие при рассматривании цветовая композиция.
(c) Александр Заварин, масло, холст
Для того, чтобы цвета могли варьироваться в широких пределах, необходимо обеспечить в изображении соответствующие диапазоны. Рассмотрим представление цвета в математической модели HSB, а точнее — ее производную с условным названием «цветовое тело человека».
Эта объемная фигура условно иллюстрирует цвета, которые в принципе способен различать глаз человека. Центральная вертикальная ось — градации нейтральных оттенков от черного (внизу) до белого (вверху). Чем дальше цвет расположен от оси, тем он более насыщен. Если посмотреть на фигуру сверху, то мы увидим, как цвет плавно меняется по кругу и через 360 градусов снова приходит сам в себя.
Глядя на цветовое тело человека, можно сделать множество любопытных и крайне полезных наблюдений. Вот некоторые из них:
1) Каждый цвет достигает своего предельного насыщения при разном уровне светлоты.
2) Если делать предельно насыщенный цвет светлее или темнее, он неизбежно будет терять насыщение. И в пределе превратится в белый или черный.
3) Повышение насыщенности снижает вариативность цвета.
Подробно эти и многие другие наблюдения описаны в моей книге «Живая цифра», здесь же я лишь обращу ваше внимание на третий пункт. Удивительно, но факт — чем выше насыщенность фотографии, тем меньше в ней остается цветовых нюансов.
Для того, чтобы лучше обозначить эту особенность восприятия человека, я обычно использую слова «цветной» и «пёстрый» («цветастый»). Согласно этой терминологии цветная фотография обладает большим количеством цветов, а пёстрая — малым. Чем насыщеннее фотография, тем меньше в ней цветов, соответственно тем она менее цветная. Чем более цветная фотография (чем больше в ней цветов), тем неизбежно менее насыщенной она будет.
Приведу пример из своей книги. Несмотря на то, что эта фотография мне уже не очень нравится сама по себе, она достаточно наглядно иллюстрирует сказанное. Ниже две её версии — отличие лишь в том, что одна менее насыщена, чем другая.
Особенно хорошо видны различия в вариативности красного цвета. Вверху (более насыщенная картинка) вся площадь двери практически одного цвета, без градаций. Внизу (менее насыщенная) появляются оттенки и, как следствие, цветная детализация. Для того, чтобы «нарисовать» детали на этой двери, нам пришлось как бы загрязнить исходно слишком чистый (и, соответственно, маловариативный) цвет добавлением в него как бы серой краски. Принцип художников «Больше грязи — больше связи» в действии.
Любопытно то, что описанное качество системы «глаз-мозг» является объективным, так как обусловлено психофизиологией восприятия. То есть оно существует и действует наравне с законами физики независимо от того, нравится нам это или нет.
А вот после того, как зритель увидел объективное изображение, в игру вступает его субъективное отношение к тому, что он видит. Которое в первую очередь зависит от визуального опыта каждого конкретного человека.
Эволюция восприятия цвета
Несмотря на то, что я писал уже об этом в статье «Цветовое сольфеджио», не поленюсь повторить некоторые ключевые идеи, но на этот раз немного другими словами и с некоторыми иллюстрациями.
Когда человек рождается, первые несколько месяцев он практически ничего не видит, кроме мутных пятен. Через 2-3 месяца он начинает фокусировать взгляд на близлежащих объектах, вычленять из всего потока визуальной информации лицо мамы. Чем старше становится ребенок, тем больше деталей различает его глаз.
Вы наверняка замечали, что игрушки для детей обычно очень яркие (насыщенные), а самих цветов используется не очень много. Это связано с тем, что дети, как правило, не способны оценивать нюансы цвета. Чисто физилогически они могут различать близкие цвета, но в реальной жизни им более чем достаточно 15-20 красок. В системе внутренних ценностей ребенка ключевые позиции занимают условности вроде «девочкам — розовое, мальчикам — голубое». Тонкие нюансы цвета оставляют ребенка равнодушным, эмоциональный отклик вызывают лишь сверх-насыщенные краски.
Чем старше становится ребенок, тем больше цветов ему нужно для жизни. Подросткам все более важно отличаться друг от друга, выражать свою индивидуальность, в том числе через предпочтения, в том числе через цвет. В одеждах юношей и девушек появляется все больше цветовых нюансов, «фенечек», а сами цвета становятся всё менее кричащими, все более сдержанными и изысканными. То есть их становится всё больше и больше, а сами они — менее насыщенными.
Встретить на улице взрослого человека, одетого в яркие одежды можно редко. И еще реже это согласуется с понятием «хороший вкус», скорее — с понятием «эпатаж». Именно так, например, эпатировал публику своими работами Энди Уорхол.
Примерно к 20 годам, когда человек становится взрослым, его естественное визуальное развитие останавливается. Дальше начинают (или не начинают) действовать механизмы «факультативного образования», то есть личные интересы человека в развитии своих творческих потенциалов.
Мне доводилось встречать такие данные. Среднестатистический российский школьник старших классов различает около 150-200 цветов. Японский — около 300-400. Разница обусловлена системой образования и социальными (в том числе семейными, этнологическими) ценностями: в программах японских школ намного больше эстетических дисциплин, включая икебану и рисование.
Сколько цветов различает школьник, в данном контексте означает сколько цветов он использует для жизни. Иными словами, это количество указывает на то, сколько цветов необходимо человеку для выбора. То есть если попросить среднестатистического российского и японского школьников различить цветные оттенки, то чисто физиологически увидят и различат они их примерно одинаково. Но японцу нужно больше цветов, например, при выборе той же одежды, автомобиля или краски для забора. Там где россиянин выберет между двумя цветами, японец с высокой степенью вероятности скажет «мне между этим и этим».
Любой вкус определяется в первую очередь способностью к различимости оттенков. Взять, например, сухое вино — почти все люди поначалу воспринимают его как «кислятину». И только определенный опыт позволяет начать не только различать тонкие нюансы во вкусе вин, но и получать истинное удовольствие от их смакования.
Точно также человеку с недостаточным визуальным опытом кажется безвкусным (и даже «кислым»), то что не является избыточно ярким. Неумение различать оттенки — свидетельство огрубленности вкусовых рецепторов. Точно также после ожога языка все кажется на вкус ватным, только в случае цвета обжигается не горло, а сетчатка глаза. И обжигается не кипятком, а перенасыщенными цветами.
По мере развития способности различать оттенки «рецепторы» наоборот, становятся более восприимчивыми. Это неизбежно приводит к нетерпимости к слишком насыщенному, «невкусному», кислотному, обжигающему цвету.
Третий уровень восприятия — это личное отношение к тем или иным оттенкам. Человек может различать цветовые нюансы и понимать, почему они нравятся другим людям, но сам не испытывать впечатления от их наблюдения. Обычно в этом случае используются деликатные формулировки «мне не нравится», «это не моё» и т.д.
Однако чаще всего при обсуждении личных предпочтений до этого уровня дело не доходит, потому что основная масса людей не в состоянии различать те оттенки, которые ощущают люди с развитым восприятием. С точки зрения обывателя человек, который восхищается фотографиями с вариативными, но слабонасыщенными цветами — сноб, который пудрит окружающим мозги, выдавая за эстетику то, чего якобы не существует. На самом деле то, что видят одни люди, другие могут просто не замечать.
Логичным образом напрашивается вопрос — тогда как же научиться видеть? Как развивать вкус? Ответ на эти вопросы будет банален, как всегда: пробовать цвет «на вкус» и развивать «вкусовые рецепторы». То есть ходить по музеям, изучать живопись, альбомы и книги по искусству. Всматриваться и накапливать визуальный опыт.
Гармоничный цвет
Второй ключевой критерий хорошего цвета — цветовая гармония. На самом деле это характеристика, с которой разобраться проще всего. Однако именно по поводу гармонии существует больше всего путаницы и стереотипов. Все они берут начало из цветового круга и широкораспространенных теорий о том, что якобы гармоничны (или дисгармоничны) цвета, каким-то особым образом расположенные на круге по отношению друг к другу. В книгах и в интернете вы встретите огромное количество иллюстраций, состоящих из различных геометрических фигур, начертанных на цветовом круге Иттена. Бедный Йоханнес! Знал бы он, как пара неточных формулировок может ввести в заблуждения целые поколения «исследователей» цвета…
Достаточно подробно я писал об этом заблуждении в статье «Миф о суммарной гармонии цветов». Теперь давайте поговорим о том, что же тогда такое гармоничный цвет, если цветовой круг нам в этом вопросе никак не поможет.
Для этого рассмотрим палитру максимально насыщенных цветов. Я беру палитру, состоящую из 12 красок, потому что она вполне наглядна. В общем же виде все приведенные рассуждения будут верны для палитры, состоящей из любого количество цветов.
Глядя на эту палитру, можно сделать несколько важных наблюдений:
1) Вся палитра целиком не выглядит гармоничной. Цвета для этого слишком чисты, в них нет ничего общего. Они слишком яркие, кричащие. Такие цвета (максимально насыщенные) часто называют кислотными.
2) Тем не менее, если взять любые два цвета из этой палитры, ощущение от их просмотра уже не будет таким диссонирующим. Любые два цвета вместе смотрятся вполне гармонично, несмотря на то, что они максимально насыщены. Причем не зависимо от того, как близко или далеко они друг от друга расположены на цветовом круге и в каких отношениях на нём состоят.
Оказывается, принципиально важным с точки зрения гармонии является не расположение чистых цветов на цветовом круге, а их количество. Чем меньше общее количество исходно ярких цветов, тем более насыщенными они могут быть, оставаясь совокупно гармоничными. Ровно и наоборот: чем больше исходно ярких цветов включено в композицию, тем они будут дисгармоничнее. И тем более они будут гармоничными, чем меньше будет их насыщение.
Другими словами, гармонизовать любую палитру цветов можно только и только двумя способами:
1. Снижать количество насыщенных цветов.
2. Снижать насыщение ярких цветов.
Часто — одновременно и то и другое.
В общем виде второй пункт можно было бы описать так: загрязнять цвета, добавляя в них общность. Так было бы более корректно. Но во-первых, при загрязнении цветов другими цветами они неизбежно теряют насыщение. А во-вторых, на практике основной способ сближения цветов — именно снижение их насыщенности (разбавление ярких красок аналогичными по светлоте серыми красками). Поэтому я сознательно чуть упростил этот пункт для более доступного понимания основ цветовой гармонии.
Несколько схожим образом обстоят дела с гармонией в музыке. Любые две ноты, взятые одновременно, звучат гармонично, даже если это малая секунда или тритон (уменьшенная квинта) — такие интервалы будут тревожными, но мы будем явно слышать оба звука. Гармонизовать звучание аккорда (три ноты) сложнее. Септаккорда, состоящего их четырех нот, еще сложнее. Нонаккорды, состоящие из пяти звуков, в реальной музыкальной практике встречаются редко, а терцдецимаккорды из 6 звуков почти не встречаются.
В своей книге «Живая цифра» (ссылка есть выше), на примере полотна «Даная» Рембрандта, я демонстрирую, как художники используют малое количество исходных красок для создания своих полотен. Еще один наглядный пример — студенческий эскиз художника Александра Заварина, начиная с которого он начал мыслить в цвете. Вот что говорит об этом сам Александр:
«В Строгановке я писать не умел и не очень любил. Поделился бедой с приятелем. И он мне передал совет своего друга, старого художника — выбросить из палитры все краски, кроме охры светлой, охры красной, белил и чёрной. И этими четырьмя красками пытаться написать всё — и любой пейзаж, и портрет, и натюрморт. Я так и сделал. И получил первую пятёрку по живописи. Так я научился видеть цвет. Позже я, конечно, полную палитру вернул, но сдержанность колорита осталась навсегда.»
Если же так или иначе нам приходится иметь дело с большим количеством чистых цветов, то единственный способ их гармонизовать — смешать друг с другом или с каким-то сторонним цветом, то есть добавить общности. На примере нашей тестовой палитры это будет выглядеть, например, так:
1. Исходная палитра чистых цветов
2. Гармонизованная палитра (с помощью снижения насыщенности, т.е. добавления в каждый цвет общей серой краски)
3. Гармонизованная палитра (с помощью добавления стороннего оттенка, в данном случае — желтой краски)
На первый взгляд палитры 2 и 3 могут показаться слишком «блёклыми», но это только на первый взгляд. Если посмотреть на них в течение 10-20 секунд таким образом, чтобы в поле зрения не попадала исходная палитра, а потом посмотреть на исходную, ощущение ее дисгармонии будет более явным.
Дальнейший разговор о способах гармонизации неизбежно приведет нас в русло практических вопросов о том, как снизить ощущение стороннего оттенка в фотографиях с цветом, гармонизованным с использованием второго способа (в частности, именно этот способ нередко используется при работе с фотопленками). Достаточно подробно я излагаю этот аспект в Главе 11 «Реперные нейтрали» своей книги, не буду здесь повторяться.
Выразительный цвет
Третий критерий хорошего цвета — выразительность, выходит за рамки объективных особенностей цветовосприятия в сторону сугубо субъективных предпочтений. То, что выразительно (а в пределе даже эффектно) для одного зрителя, может не быть выразительным для другого.
Однако практика показывает, что само понятие выразительности кардинально меняется в процессе получения визуального опыта, необходимого для того, чтобы досконально разбраться с первыми двумя критериями — вариативностью и гармоничностью. Получив этот опыт, люди часто начинают принципиально по-новому смотреть на цвет, фотографии и искусство вообще.
То, что раньше казалось не выразительным, нередко начинает восприниматься ровно наоборот, вплоть до восхищения. И наоборот — то, что раньше вызывало восторг, теперь вызывает лишь насмешку над самим собой некоторое время назад. На мой взгляд — это верный признак того, что наше восприятие стало более утонченным, вкус изысканным, а мы сами — более адекватными. Именно с такой улыбкой я смотрю на самого себя несколько лет назад, и надеюсь, с такой же иронической улыбкой буду смотреть на себя сегодняшнего (и на эту статью) в будущем.
***
Список наиболее интересных и популярных статей в моем блоге можно найти здесь.
P.S. Если вам интересны темы цвета, фотографии и визуальных искусств, приходите в Клуб «СРЕДА», где я веду направление «Клуб цветной фотографии». Узнать подробности, купить клубную карту или записаться на бесплатную пробную встречу можно здесь:
https://sreda.photo/
Удачные сочетания популярных цветов
Продолжая серию публикаций по теории цвета, хочу рассказать о вариантах удачного сочетания монохромных и ахроматических цветов, способных преобразить привычный интерьер, гардероб, и конечно же, внешний вид.
Чтобы выглядеть безупречно, не обязательно идти к дорогостоящему стилисту. Ориентируясь на рекомендации по гармоничному сочетанию цветов, о которых пойдет речь в данном материале, и проявив фантазию, вы составите свою палитру подходящих оттенков.
Поговорим о наиболее популярных цветах, которые мы используем в повседневной жизни. Составим некую таблицу сочетания цветов.
про сочетание серого цвета с различными оттенкамипро то с чем сочетается синий цвет
про удачные сочетания с зеленым
про варианты сочетаний голубого и бирюзового цвета
про красный цвет
с чем лучше сочетать желтый
про оптимальные сочетания с розовым цветом
Сочетание серого цвета
Серый цвет сам по себе нейтрален. Но если его сочетать с цветными пигментами, можно получить потрясающие по красоте и гармонии варианты. Серый цвет относят к ахроматическим цветам, как черный и белый. Он играет роль промежуточного звена между экстремально светлым и темным. Поэтому в сочетании с цветными оттенками серый создает более мягкий контраст.
Расмотрим популярное сочетание серых оттенков с розовым цветом.
Серый с розовым
Пожалуй, это одно из самых гармоничных сочетаний, где богатая палитра серых оттенков сочетается со всеми оттенками розового цвета. Очень мило и романтично смотрится сочетания светло серых и светло розовых оттенков. Их уместно использовать для повседневной одежды. Композиции из серых и ярко-розовых оттенков будут выигрышно смотреться в элегантных вечерних нарядах. Если данные сочетания оттенков подходят по цветотипу, то аккуратный макиях добавит образу шарма. А красивый маникюр украсит ручки модниц.
Серый с розовым отлично подойдет для различных аксессуаров: заколок, зонтов, шарфов и сумочек. Стоит помнить,что розовый цвет идеален для девочек 11 лет. Модницам более старшего возраста стоит быть аккуратней с преобладающим количеством розового, особенно в одежде.
Серый с красным
Классическим тандем серого с красным прекрасно подходит тем, кто хочет выглядеть ярко, без намека на вульгарность. В данном сочетании серый сглаживает драматизм между черным и красным и делает не таким экстремально ярким сочетание белого с красным.
Красный с серым станет отличным решением в одежде, мейкапе и аксессуарах на светских раутах и гламурных вечеринках. Неяркие оттенки красного с серым отлично подойдут для повседневных стильных комплектов.
Серый с бардовым
Серый с бардовым, также как и красный с бардовым — это оптимальное классическое сочетание оттенков, активно применяемых в деловых стильных образах. Подчеркивает яркую индивидуальность и утонченный вкус.
Серый с пурпурным
Серый цвет в сочетании с пурпурным создают изысканный образ. Серый оттенок приглушает активный цвет в паре. Особенно гармоничные сочетания получаются пр смешивании темных оттенков с насыщенными яркими порпурными.
Серый с фиолетовым
Серый цвет, особенно в темных оттенках, рекомендуется аккуратно использовать с сочетании с фиолетовым. Фиолетовый сам по себе достаточно напряженный цвет. Поэтому сочетание светлых фиолетовых оттенков в одежде и интерьере будет весьма удачным. Фиолетовый по большей части лучше использовать в акцентах.
Серые и светло-фиолетовые оттенки будут гармонично смотреться в солнечных интерьерах и гармоничной одежде.
Серый с желтым
Серый цвет особенно хорошо сочетается с холодными насыщенными оттенками желтого. Такая пара создает впечатление динамики и стиля. Светлые, сильно разбеленные оттенки желтого, лучше сочетать со светлыми оттенками серого.
Серый с синим и голубым
Серый сам по себе тяготеет к холодной палитре оттенков. В сочетании с темным синим цветом создается впечатление холодного, но изысканного восприятия. Неслучайно сине-серый дуэт используют в деловом классическом амплуа.
А сочетание серых и голубых оттенков добавит легкости композиции. Поэтому данное сочетание данное сочетание оттенков успешно применяют в одежде и интерьере.
Серый с бирюзовым
Из бирюзовых и серых оттенков можно составить многогранные роскошные сочетания. Это всегда уместно, стильно и неимоверно красиво. Подобные сочетания охотно используют в одежде, декорировании интерьеров, веб-дизайне и многих других областях.
Серый с зеленым
Серый с зеленым можно считать еще одним гармоничным и универсальным сочетанием оттенков. Яркие и чистые оттенки зеленого особенно хорошо смотрятся в паре с темным серым. А разбеленные зеленые гармонируют со светлыми оттенками серого цвета.
Контрастное сочетание белого, серого и черного цвета
Серый, черный и белый, как известно, относятся к ахроматическим цветам. Серый, по сути, является промежуточным градиентным звеном между черным и белым. Поэтому его палитра богата разнообразием оттенков.
Сочетание белого, серого и черного, считается неизменной классикой, которую повсеместно охотно используют. Но есть нюансы гармоничного распределения цветов по площади.
Рассмотрим 3 варианта:
- Когда большую площадь поверхности занимают темно-серый с черным. Малую часть белый цвет;
- Когда достаточно много белого с сильно разбеленным серым и минимальное количество черного цвета;
- Когда большую поверхность занимает серый цвет. Меньшую черный с белым.
Сочетание синего цвета
- Согласно теории цвета и расположению цветов в круге Иттена, выделяю сочетания оттенков, при помощи которых можно передать характер и настроение. Таким образом, сочетания комплиментарных цветов, которые в цветовом круге диаметрально противоположны друг другу, можно передать ощущение динамики и энергии. Это происходит потому что комплиментарные цвета с одной стороны высоко контрастны, с другой стороны гармонично дополняют друг друга.
- Триада или 3 цвета, расположенные в цветовом круге в вершинах равностороннего треугольника, не так контрастны как комплиментарные цвета. Но их сочетание выглядит достаточно живо и ярко.
- Группа из раздельно-комплиментарных цветов представляет собой набор оттенков цветового круга Иттена, расположенных в вершинах равнобедренного треугольника. Подобная композиция образована 1 основным и 2 дополнительными цветами. Такая композиция довольно контрастна, но не настолько напряжена.
- Дальше идет группа, состоящая из 4 оттенков, которые находятся в вершинах квадрата, расположенного внутри цветового круга. Такая композиция яркая игривая и динамичная .
- 4 цвета, расположенных в вершине прямоугольника, называют тетрада. Ее составляют 1 основной цвет и 2 дополнительных. При помощи еще 1 цвета выделяют акценты. Такое сочетание также довольно яркое.
- Аналогичное сочетание включает в себя соседние цвета на цветовом круге Иттена. Обычно используются от 2 до 5 оттенков. Такое сочетание гармонично и не контрастно и располагающее.
К неизменным спутникам цветных оттенков относят черный, белый и черный цвет. С черным и белым цветные оттенки производят контрастное динамичное впечатление. С серыми тонами впечатление активной контрастности сглаживается.
На примере синего цвета, рассмотрим основные гармоничные сочетания оттенков
- Комплиментарные цвета, 2 цвета (контрастно и динамично): синий, оранжевый;
- Триада, равносторонний треугольник, 3 цвета (менее контрастно и динамично):синий, желтый, красный;
- Равнобедренный треугольник, 3 цвета (энергично, но не настолько напряженно): синий, желто-оранжевый, фиолетовый;
- Квадрат, 4 цвета (ярко, динамично и игриво): синий, желто-зеленый, оранжевый, красно-фиолетовый;
- Тетрада, прямоугольник, 4 цвета (довольно ярко): синий, желтый, оранжевый, фиолетовый;
- Аналогичное сочетание (умеренно, сдержанно): сине-зеленый, синий, сине-фиолетовый.
Сочетание зеленого цвета
- Комплиментарные цвета, 2 цвета (контрастно и динамично): зеленый, красный;
- Триада, равносторонний треугольник, 3 цвета (менее контрастно и динамично): зеленый, оранжевый, фиолетовый;
- Равнобедренный треугольник, 3 цвета (энергично, но не настолько напряженно): зеленый, красно-оранжевый, красно-фиолетовый;
- Квадрат, 4 цвета (ярко, динамично и игриво):зеленый, желто-оранжевый, красный, сине-фиолетовый;
- Тетрада, прямоугольник, 4 цвета (довольно ярко): зеленый, желтый, красный, фиолетовый;
- Аналогичное сочетание (умеренно, сдержанно):желто-зеленый, зеленый, сине-зеленый.
Сочетание бирюзового и голубого цвета
- Комплиментарные цвета, 2 цвета (контрастно и динамично): голубой, красный;
- Триада, равносторонний треугольник, 3 цвета (менее контрастно и динамично): голубой, желтый, розовый;
- Равнобедренный треугольник, 3 цвета (энергично, но не настолько напряженно): голубой, оранжевый, ярко-розовый;
- Квадрат, 4 цвета (ярко, динамично и игриво): голубой, зеленый, красный, фиолетовый;
- Тетрада, прямоугольник, 4 цвета (довольно ярко): голубой, зеленый, красный, розовый;
- Аналогичное сочетание (умеренно, сдержанно): цвет морской волны, голубой, синий.
Красный и оптимальные сочетания
- Комплиментарные цвета, 2 цвета (контрастно и динамично): красный, зеленый;
- Триада, равносторонний треугольник, 3 цвета (менее контрастно и динамично): красный, синий, желтый;
- Равнобедренный треугольник, 3 цвета (энергично, но не настолько напряженно): красный, сине-зеленый, желто-зеленый;
- Квадрат, 4 цвета (ярко, динамично и игриво): красный, сине-фиолетовый, зеленый, желто-оранжевый;
- Тетрада, прямоугольник, 4 цвета (довольно ярко): красный, желтый, зеленый, желто-оранжевый;
- Аналогичное сочетание (умеренно, сдержанно): красно-оранжевый, красный, красно-фиолетовый.
Сочетание желтого цвета
- Комплиментарные цвета, 2 цвета (контрастно и динамично): желтый, фиолетовый;
- Триада, равносторонний треугольник, 3 цвета (менее контрастно и динамично): желтый, красный, синий
- Равнобедренный треугольник, 3 цвета (энергично, но не настолько напряженно): желтый, красно-фиолетовый, сине-фиолетовый;
- Квадрат, 4 цвета (ярко, динамично и игриво): желтый, красно-оранжевый, фиолетовый, сине-зеленый;
- Тетрада, прямоугольник, 4 цвета (довольно ярко): желтый, оранжевый, фиолетовый, синий;
- Аналогичное сочетание (умеренно, сдержанно): желто-зеленый, зеленый, желто-оранжевый.
Розовый и гармоничные сочетания
- Комплиментарные цвета, 2 цвета (контрастно и динамично): розовый, цвето морской волны;
- Триада, равносторонний треугольник, 3 цвета (менее контрастно и динамично): розовый, зеленый, синий;
- Равнобедренный треугольник, 3 цвета (энергично, но не настолько напряженно): розовый, зеленый, голубой;
- Квадрат, 4 цвета (ярко, динамично и игриво): розовый, сине-фиолетовый, цвет морской волны, желтый;
- Тетрада, прямоугольник, 4 цвета (довольно ярко): розовый, фиолетовый, цвет морской волны, салатовый;
- Аналогичное сочетание (умеренно, сдержанно): красный, розовый, розово-синий.
